There are so many places to position Google Adsense in a Blogger Blogspot blog. This article covers the most common places to add Google Adsense ad units and linked units in a Blogger blog together with links to the various articles which explain in detail how to insert the Google Adsense ad unit into Blogger.
Included in this article about Google Adsense placement are articles that cover positioning in the header both above and below the title, in the sidebar, in the footer, between the posts, between the header and the first post, below the post title, in the middle of posts, between the end of an article but before the embedded comment form
Format of Google Adsense Ad Unit
Google Adsense Ad Units
728x90 Leaderboard
728x90 leaderboard under Blogger header
728x90 leaderboard above Blogger header
160x600 Vertical Wide Banner
160x600 vertical wide banner in sidebar or 120x600 or 120x200
336x280 Large Rectangle
336x280 below post title or 250x250 or 300x250
Google Adsense Linked Units
728x15 Linked Unit
728x15 linked unit in Blogger footer or 468x15
728x15 linked unit in Blogger header or 468x15
728x15 linked unit above Blogger header or 468x15
Placement of Google Adsense on Blogger
EASY - CHANGE SETTING ONLY
Add Google Adsense Between Posts in Blogger
Blogger has a setting which allows you to add Google Adsense between posts. Read more about how to Add Google Adsense Between Posts in Blogger
EASY - ADD WIDGET ONLY
Add Google Adsense to a Blogger Sidebar
It is extremely easy to add a Google Adsense ad unit to a Blogger sidebar using a HTML/Javascript gadget or widget. For instructions on adding an ad unit to the sidebar please refer to Add Google Adsense to Blogger Sidebar
Add Google Adsense to a Blogger Footer
It is not so popular to place Google Adsense ad units in a Blogger footer however with the increased use of footers as a place that contains valuable information it is becoming more common to place an ad in the footer particularly a linked unit. For instructions on how to place a Google Adsense 728x15 linked unit in the footer refer to Add Google Adsense to a Blogger Footer
EASY-INTERMEDIATE - MINOR CHANGE TO TEMPLATE CODE AND ADD WIDGET
Add Google Adsense or Banner Above Blogger Header
If you have occasion to display either Google Adsense or an affiliate banner above the Blogger header you can by adding a section to the Blogger template. You can add any kind of Google Adsense content or linked ad unit although I suggest that a 728x90 leaderboard would be ideal for this spot.
Add Google Adsense or Banner Above Blogger Header

Add Google Adsense to Blogger Header
The header of a Blogger blog is a popular place to add Google Adsense particularly a linked unit. I have good success adding a linked unit below the blog title in the header of my blog.
Add Google Adsense Above the Title

Add Google Adsense Below the Title

Add Google Adsense Between the Header and the First Post in Blogger
Some templates lend themselves well to having a full length banner below the header. The Minima template for example suits a 728x90 Google Adsense unit just below the header and before the first post. Instructions on how to Add Google Adsense Between the Header and the First Post in Blogger

INTERMEDIATE - INSERT GOOGLE ADSENSE CODE INTO TEMPLATE
Add Google Adsense to Body of Post
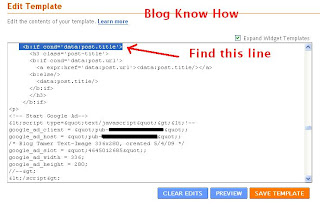
Positioning Google Adsense within the body of the post in Blogger is a bit more tricky as it requires adding the Google Adsense code to the template. Before adding the code it must be parsed so the Javascript can be read by Blogger
Add Google Adsense Below Post Title

in this article I have pulled together a number of Google Adsense articles I have written in the past about adding Google Adsense to a Blogger Blogspot blog so that it will provide an easy reference for anyone wanting to find out about Google Adsense placing on Blogger.
Related Articles
Bloggers Guide to Google Adsense Myths
Google Adsense Tips for Blogger Blogs
Better Placement of Google Adsense in Blogger
Add Google Adsense to Blogger Header
Add Google Adsense or Banner Above Blogger Header
List of Blog Know How Tutorials for Blogger Blogs

Included in this article about Google Adsense placement are articles that cover positioning in the header both above and below the title, in the sidebar, in the footer, between the posts, between the header and the first post, below the post title, in the middle of posts, between the end of an article but before the embedded comment form
Format of Google Adsense Ad Unit
Google Adsense Ad Units
728x90 Leaderboard
728x90 leaderboard under Blogger header
728x90 leaderboard above Blogger header
160x600 Vertical Wide Banner
160x600 vertical wide banner in sidebar or 120x600 or 120x200
336x280 Large Rectangle
336x280 below post title or 250x250 or 300x250
Google Adsense Linked Units
728x15 Linked Unit
728x15 linked unit in Blogger footer or 468x15
728x15 linked unit in Blogger header or 468x15
728x15 linked unit above Blogger header or 468x15
Placement of Google Adsense on Blogger
EASY - CHANGE SETTING ONLY
Add Google Adsense Between Posts in Blogger
Blogger has a setting which allows you to add Google Adsense between posts. Read more about how to Add Google Adsense Between Posts in Blogger
EASY - ADD WIDGET ONLY
Add Google Adsense to a Blogger Sidebar
It is extremely easy to add a Google Adsense ad unit to a Blogger sidebar using a HTML/Javascript gadget or widget. For instructions on adding an ad unit to the sidebar please refer to Add Google Adsense to Blogger Sidebar
Add Google Adsense to a Blogger Footer
It is not so popular to place Google Adsense ad units in a Blogger footer however with the increased use of footers as a place that contains valuable information it is becoming more common to place an ad in the footer particularly a linked unit. For instructions on how to place a Google Adsense 728x15 linked unit in the footer refer to Add Google Adsense to a Blogger Footer
EASY-INTERMEDIATE - MINOR CHANGE TO TEMPLATE CODE AND ADD WIDGET
Add Google Adsense or Banner Above Blogger Header
If you have occasion to display either Google Adsense or an affiliate banner above the Blogger header you can by adding a section to the Blogger template. You can add any kind of Google Adsense content or linked ad unit although I suggest that a 728x90 leaderboard would be ideal for this spot.
Add Google Adsense or Banner Above Blogger Header

Add Google Adsense to Blogger Header
The header of a Blogger blog is a popular place to add Google Adsense particularly a linked unit. I have good success adding a linked unit below the blog title in the header of my blog.
Add Google Adsense Above the Title

Add Google Adsense Below the Title

Add Google Adsense Between the Header and the First Post in Blogger
Some templates lend themselves well to having a full length banner below the header. The Minima template for example suits a 728x90 Google Adsense unit just below the header and before the first post. Instructions on how to Add Google Adsense Between the Header and the First Post in Blogger

INTERMEDIATE - INSERT GOOGLE ADSENSE CODE INTO TEMPLATE
Add Google Adsense to Body of Post
Positioning Google Adsense within the body of the post in Blogger is a bit more tricky as it requires adding the Google Adsense code to the template. Before adding the code it must be parsed so the Javascript can be read by Blogger
Add Google Adsense Below Post Title

in this article I have pulled together a number of Google Adsense articles I have written in the past about adding Google Adsense to a Blogger Blogspot blog so that it will provide an easy reference for anyone wanting to find out about Google Adsense placing on Blogger.
Related Articles
Bloggers Guide to Google Adsense Myths
Google Adsense Tips for Blogger Blogs
Better Placement of Google Adsense in Blogger
Add Google Adsense to Blogger Header
Add Google Adsense or Banner Above Blogger Header
List of Blog Know How Tutorials for Blogger Blogs